Sebagai seorang blogger, memiliki blog yang menarik adalah suatu kewajiban yang tak dapat diabaikan. Pahami bagaimana cara mengelola template blog dengan baik agar blog semakin menarik.
Mengapa hal ini begitu penting? Karena sebuah blog yang mampu memikat perhatian akan berperan sebagai magnet yang menarik lebih banyak pengunjung untuk mengakses kontennya.
Jika sebuah blog mampu membangun lalu lintas kunjungan yang tinggi, maka peluang bagi seorang blogger untuk memperoleh keuntungan dari blog tersebut pun semakin besar.
Apa Itu Template Blog

Bagaimana seorang blogger dapat memperoleh keuntungan dari blognya? Jawabannya adalah sangat mungkin.
Sebuah blog yang memiliki trafik pengunjung yang tinggi dapat berfungsi sebagai media iklan atau promosi yang sangat efektif.
Keuntungan ini diperoleh dari pemasang iklan sticky yang membayar sejumlah uang agar iklan mereka ditampilkan dalam blog tersebut.
Namun, untuk mencapai tingkat daya tarik yang tinggi pada sebuah blog, diperlukan pengetahuan mengelola template blog yang menarik.
Apa yang dimaksud dengan template blog? Bagi yang belum familiar dengan istilah ini, mari kita jelaskan.
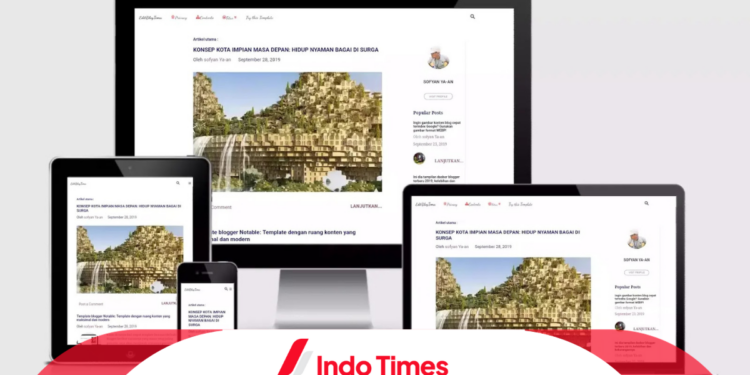
Template blog dapat diartikan sebagai desain dari halaman sebuah blog atau website beserta seluruh elemen penataan dan susunan yang tersusun dengan rapi.
Hal ini tidak hanya membuat blog menjadi lebih estetis, tetapi juga memudahkan pengguna dalam mencari dan menavigasi informasi di dalamnya.
Elemen-elemen tersebut dapat berupa file dinamis atau statis, yang bisa berupa program atau aplikasi yang dijalankan sebagai bagian dari situs web.
Sebagai contoh, pada blog-blog dengan tampilan menarik yang terdiri dari gambar-gambar dan tulisan yang tersusun secara estetis di layar monitor, inilah yang kita sebut sebagai template blog.
Template blog juga bisa dianggap sebagai tema dari sebuah blog atau tampilan yang mempengaruhi keseluruhan penampilan blog. Analoginya, kita dapat membandingkannya dengan tema yang digunakan pada ponsel pintar.
Ketika kita mengaplikasikan tema tertentu pada ponsel, semua aspek visual seperti teks, warna, tata letak, dan latar belakang ponsel akan berubah sesuai dengan tema yang dipilih.
Demikian pula, template blog atau tampilan situs web berperan serupa dalam mengubah penampilan blog secara keseluruhan.
Mengelola Template Blog: Ini 3 Komponen Utamanya

Dalam konteks blogspot, pengguna memiliki kesempatan untuk mengelola template blog mereka sendiri sesuai dengan preferensi masing-masing.
Namun, upaya tersebut memerlukan pemahaman yang memadai tentang bahasa pemrograman, terutama bahasa pemrograman HTML.
Oleh karena itu, sebelum memulai proses kustomisasi template blog, penting untuk memahami komponen-komponen yang membentuk struktur dasar dari template blog.
Berikut adalah tiga komponen utama yang perlu Anda ketahui:
HTML (Hyper Text Markup Language)
HTML adalah singkatan dari Hyper Text Markup Language. Dalam konteks pengembangan web, merupakan bahasa markah yang digunakan untuk membuat struktur dasar dari sebuah halaman web.
Dengan kata lain, HTML bertanggung jawab atas penataan dan penyusunan elemen-elemen yang membentuk halaman web, termasuk teks, gambar, dan tautan.
HTML telah mengalami beberapa perkembangan, dan versi terbaru saat ini adalah HTML versi 5. Penggunaan versi HTML yang lebih baru dapat meningkatkan dinamika dan variasi tampilan serta kinerja sebuah blog atau situs web.
CSS (Cascading Style Sheets)
Sebelum memahami mengelola template blog, Anda perlu memahami komponen selanjutnya, yaitu CSS merupakan singkatan dari Cascading Style Sheets.
Fungsi utama CSS adalah untuk mengontrol tampilan visual dari elemen-elemen yang telah dibuat menggunakan HTML.
Dengan CSS, Anda dapat menentukan gaya dan format dari teks, latar belakang, warna, ukuran, dan tata letak elemen-elemen pada halaman web.
Sebagai contoh, Anda dapat mengatur berbagai gaya teks untuk header-tag yang berbeda dalam halaman yang sama.
Penting untuk diingat bahwa CSS bukanlah bahasa pemrograman, melainkan seperangkat aturan yang digunakan untuk memastikan konsistensi dan struktur dalam tampilan sebuah situs web.
Javascript
Komponen berikutnya dalam pembentukan template blog adalah Javascript. Javascript adalah bahasa pemrograman berbasis Java yang berfungsi sebagai antarmuka pemrograman pada pengembangan web.
Mengelola template blog Javascript digunakan dalam HTML untuk menambahkan interaktivitas dan dinamika pada halaman sebuah template blog.
Salah satu contoh penggunaan Javascript adalah untuk mengubah tampilan blog secara otomatis menjadi tampilan yang sesuai untuk perangkat mobile ketika pengguna mengakses blog tersebut melalui perangkat seluler.
Dengan pemahaman yang kuat tentang ketiga komponen utama ini, Anda akan memiliki kemampuan untuk mengelola template blog dengan lebih efektif.
Anda dapat mengatur struktur dan tampilan halaman web dengan HTML, menggambarkan gaya visual dengan CSS, dan menambahkan interaktivitas menggunakan Javascript.
Kombinasi dari ketiga komponen ini memungkinkan Anda untuk menciptakan pengalaman pengguna yang dinamis dan menarik dalam blog atau situs web Anda.
Cara Mengelola Template Blog untuk Pemula

Penting untuk diingat bahwa setiap template memiliki kode yang berbeda-beda. Di dalam template ini terdapat berbagai jenis bahasa pemrograman, mulai dari HTML, CSS, JavaScript, dan lainnya.
Untuk mengelola template blog, penting untuk memiliki pemahaman awal mengenai bahasa pemrograman yang digunakan dalam template tersebut.
Setelah itu, Anda dapat merujuk pada dokumentasi template yang digunakan. Baik template gratis maupun berbayar biasanya dilengkapi dengan panduan khusus untuk membantu penggunanya.
Oleh karena itu, direkomendasikan untuk menggunakan template yang disediakan oleh pemilik aslinya karena ini akan mempermudah Anda dalam mencari panduan cara mengedit template yang digunakan.
Apa yang biasanya terdapat dalam dokumentasi template?
Biasanya, dalam sebuah dokumentasi template, Anda akan menemukan panduan mengenai berbagai aspek, seperti:
Cara Mengganti Logo
Panduan tentang bagaimana mengganti logo yang terdapat dalam template.
Cara Mengganti Font dan Warna
Instruksi mengenai cara mengubah jenis huruf dan warna yang digunakan dalam template.
Cara Mengganti Navigasi Menu
Panduan untuk mengedit menu navigasi pada template.
Cara Menggunakan Format Postingan
Instruksi mengenai cara memformat postingan atau konten dalam template.
Cara Mengubah Struktur Beranda
Panduan tentang bagaimana mengedit tata letak halaman beranda.
Bagaimana cara mengedit tema Blogger?
Jika Anda menggunakan tema Blogger, Anda dapat mengedit dan menyesuaikan tema melalui menu “Tata Letak” dan “Tema” dengan opsi “Edit HTML”.
Di sana, Anda dapat mengubah atau memasukkan kode HTML sesuai kebutuhan.
Untuk WordPress, Anda memiliki lebih banyak fleksibilitas dalam mengelola template blog dan menambahkan fitur ke template yang digunakan.
Ada beberapa cara yang dapat Anda gunakan:
- Anda dapat mengganti tema WordPress melalui menu “Penampilan” > “Sesuaikan”.
- Anda juga dapat mengedit tema melalui menu “Penampilan” > “Editor”. Ini memungkinkan Anda untuk mengedit kode tema secara langsung.
- Tambahkan Fitur tambahan ke situs WordPress Anda dengan menginstal dan mengkonfigurasi plugin yang sesuai dengan kebutuhan Anda.
Intinya, dalam mengedit template blog, langkah pertama adalah memahami jenis template yang digunakan
Kemudian merujuk pada dokumentasi yang disediakan dan langkah terakhir adalah mencari solusi atau panduan tambahan melalui mesin pencari seperti Google.
Pemula sekali pun dapat mengelola template blog dengan baik menggunakan cara yang dijelaskan di atas.